快速开始
如果你想在某个网页或者文章页中使用Valine,请参照以下步骤配置
获取AppID和AppKey
请先登录或注册 LeanCloud, 进入控制台后点击左上角创建应用:

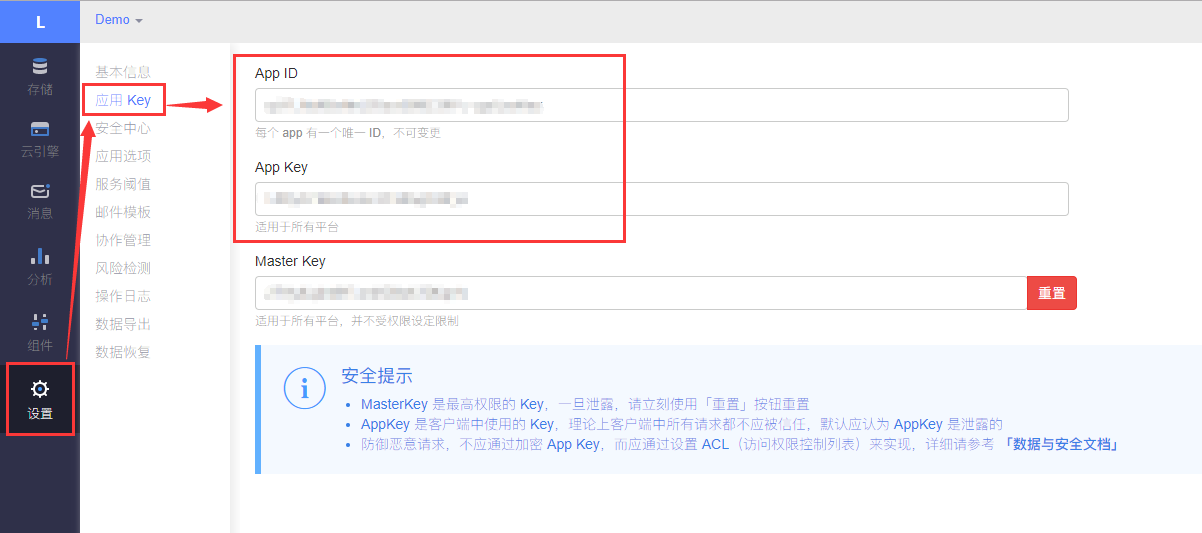
应用创建好以后,进入刚刚创建的应用,选择左边的设置>应用凭证,然后就能看到你的AppID和AppKey了:

HTML 片段
修改初始化对象中的appId和appKey的值为上面刚刚获取到的值即可(其他可以默认)。
<head>
..
<script src='//unpkg.com/valine/dist/Valine.min.js'></script>
...
</head>
<body>
...
<div id="vcomments"></div>
<script>
new Valine({
el: '#vcomments',
appId: 'Your appId',
appKey: 'Your appKey'
})
</script>
</body>
配置
修改初始化对象中的appId和appKey的值为上面刚刚获取到的值即可(其他可以默认)。
new Valine({
el: '#vcomments' ,
appId: 'Your appId',
appKey: 'Your appKey'
});
npm
Valine 现已发布到npm,可以直接用命令安装:
# Install valine
npm install valine --save
// Use import
import Valine from 'valine';
// or Use require
const Valine = require('valine');
new Valine({
el:'#vcomments',
// other config
})
评论数据管理
由于Valine 是无后端评论系统,所以也就没有开发评论数据管理功能。请自行登录Leancloud应用管理。
具体步骤:登录>选择你创建的应用>数据存储>结构化数据>选择Class Comment,然后就可以尽情的发挥你的权利啦(~ ̄▽ ̄)~
当然,你也可以配合 @DesertsP 开发的 Valine-Admin 进行
评论数据管理
安全域名
为了你的数据安全,请设置自己的安全域名:

更多信息请查看配置项。
© 2017 - 2024
Powered By xCss.
Powered By xCss.